HTTP-заголовок является важной частью протокола передачи гипертекста (HTTP). Он содержит метаданные о запросе или ответе, которые используются для управления и контроля обмена данными между клиентом и сервером.
- Структура HTTP-заголовка
- Роль HTTP-заголовка
- Пример HTTP-заголовка
- Актуальные случаи использования Vary в браузере
- Кэш с
- Другие заголовки в качестве валидаторов
- Как работает Vary
- Предварительная загрузка.
- Кэширование с помощью API Service Worker
- HTTP-кэш
- HTTP/2 push cache
- '304 (не изменено)' ошибка.
- Совет для клиентов.
- Основные рубрики.
- Используйте вариации.
- Заключение
Структура HTTP-заголовка
HTTP-заголовок состоит из нескольких полей, каждое из которых имеет свое назначение и значение. Основные поля заголовка включают:
- Method: определяет метод запроса, такой как GET, POST, PUT, DELETE и др.
- URI: указывает на ресурс, с которым выполняется операция.
- HTTP Version: указывает на используемую версию протокола (например, HTTP/1.1).
- Headers: содержит дополнительные метаданные, такие как Cookies, User-Agent, Content-Type и другие.
- Body: содержит данные запроса или ответа.
Роль HTTP-заголовка
HTTP-заголовок выполняет несколько важных функций:
- Идентификация: заголовок помогает серверу и клиенту идентифицировать друг друга. Например, заголовок User-Agent содержит информацию о браузере и операционной системе клиента.
- Управление кэшированием: заголовок Cache-Control управляет кэшированием ресурсов, позволяя серверу указывать, как долго ресурс может быть сохранен в кэше клиента.
- Аутентификация и авторизация: заголовки, такие как Authorization, позволяют серверу аутентифицировать пользователя и предоставить ему доступ к определенным ресурсам.
- Управление сессиями: заголовок Set-Cookie используется для установки и управления сессионными кукисами.
- Определение формата данных: заголовок Content-Type определяет формат передаваемых данных, таких как HTML, JSON, XML и другие.
- Управление перенаправлениями: заголовок Location используется для перенаправления клиента на другую страницу.
Пример HTTP-заголовка
Вот пример HTTP-заголовка запроса:
GET /example HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Accept-Encoding: gzip, deflate, br Connection: keep-alive
Этот пример содержит основные поля заголовка, такие как Method (GET), URI (/example), HTTP Version (HTTP/1.1) и другие. Заголовок User-Agent указывает на использованный браузер и операционную систему, а Accept указывает на поддерживаемые типы данных.
HTTP-заголовок является важной частью протокола HTTP и содержит метаданные, необходимые для управления и контроля обмена данными между клиентом и сервером. Понимание принципа работы заголовка поможет разработчикам и администраторам улучшить производительность и безопасность своих веб-приложений.

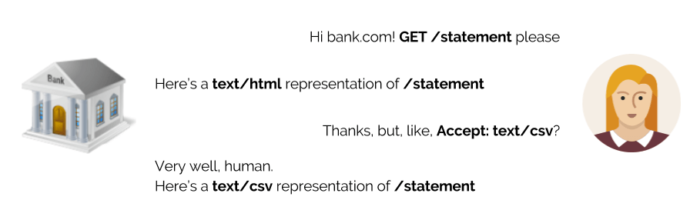
Один и тот же URL отправляет разные ответы в зависимости от значения заголовка accept. Поэтому все кэши, хранящие эти ответы, должны знать о важности заголовков. Сервер делает это следующим образом
Это означает, что ответы зависят от значения заголовка принятия приложения.
Однако этот механизм редко работает в Интернете. В теории "торговля контентом" была отличной идеей, но она не сработала. Почему же этот заголовок все еще популярен и как его воспринимают браузеры? Давайте проверим.
Актуальные случаи использования Vary в браузере
Традиционная разновидность использования — для контента, в котором используется кодировка accept, accept и accept. Исторически сложилось так, что первые два варианта потерпели значительное фиаско. Использование GZIP или Brotli, если поддерживается, для изменения кодировки принятия для доставки сжатых ответов работает хорошо. В настоящее время GZIP поддерживается всеми браузерами.
Но как реализовать следующие сценарии?
- Как подавать изображения, соответствующие ширине экрана устройства клиента? Если пользователь изменит размер окна браузера, загрузите новую картинку (как предложил клиент).
- Если пользователь отключен от сети, страницы, хранящиеся в кэше, не должны использоваться при подключении (использование cookies в качестве ключа).
- Программы просмотра, поддерживающие формат изображения WebP, должны получить именно WebP. В противном случае изображения предоставляются в формате JPEG.
Кэш с
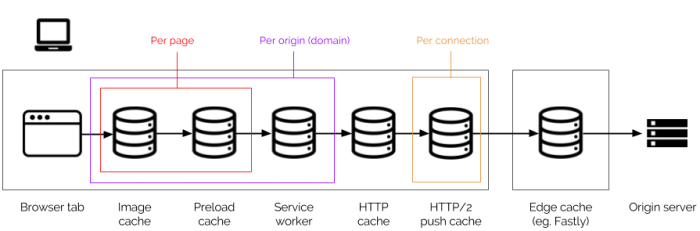
Браузеры рассчитаны на одного пользователя. Это означает, что существует множество различных скрытых воспоминаний:.

Некоторые виды кэша очень молоды. Поэтому понимание содержимого, хранящегося в кэшах, является сложным расчетом. Вот что делают эти кэши: они
Это внутристраничный кэш. Они хранят огромное количество изображений, загруженных через кэш браузера.
- Перед удалением кэша
Здесь хранится все, что предварительно загружено в заголовок или ссылку на ярлык. Предварительная обработка кэша прекращается, когда пользователь покидает страницу.
- Кэш API рабочих служб.
Здесь хранится только то, что явно помещено в кэш с помощью JavaScript сервисного работника. Записи в кэше не сообщаются работнику службы во время процесса выборки без явного запроса. Service workers можно использовать для хранения файлов в фоновом кэше. Это означает, что сервисный работник работает, даже если пользователь находится в автономном режиме.
Единственный кэш, который работает с головками кэша HTTP (Coontrol). Он имеет более широкое покрытие и доступен во всех местах. Например, если два сайта загружают один и тот же ресурс, они могут использовать один и тот же кэш.
В нем хранятся элементы, отправленные с сервера, но еще не запрошенные страницей, использующей соединение. Этот кэш позволяет отправлять пользователю дополнительные данные после получения основного документа. И если браузеру нужны эти данные, он просто загружает их из кэша.
Порядок, в котором проверяются эти кэши перед запуском приложения, очень важен. Данные также могут быть перемещены из внешнего кэша во внутренний кэш в зависимости от запроса данных.
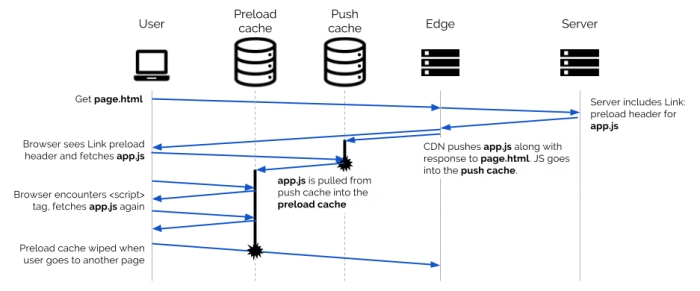
Например, серверы HTTP/2 отправляют CSS вместе со страницей. На этой же странице предварительно загружается таблица стилей с метками. Это приводит к тому, что CSS влияет на три кэша в браузере. Сначала стиль попадает в кэш H2 push. Когда браузер загружает страницу и доходит до тега preload, он перенаправляет таблицу стилей из push-кэша через HTTP-кэш и сохраняет ее в кэше предварительной загрузки.

Другие заголовки в качестве валидаторов
Что произойдет, если я добавлю заголовок Vary?
В отличие от промежуточных кэшей (например, CDN), браузеры не хранят несколько вариантов URL. В большинстве случаев браузеры хранят только один вариант. Однако важно не использовать недействительные варианты, если данные действительно изменились.
Vary следует рассматривать как валидатор. Браузер использует URL для вычисления ключа кэша. Когда это происходит, браузер проверяет, удовлетворяет ли запрос правилам Vary, содержащимся во временном ответе. Если нет, браузер рассматривает запрос как пропуск кэша и переходит к следующему уровню кэша или переходит в интернет. Когда браузер получает новый ответ, он перезаписывает кэшированную версию. Однако технически это другой вариант.
Как работает Vary
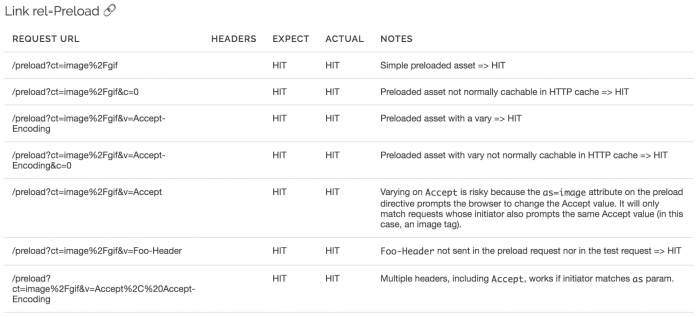
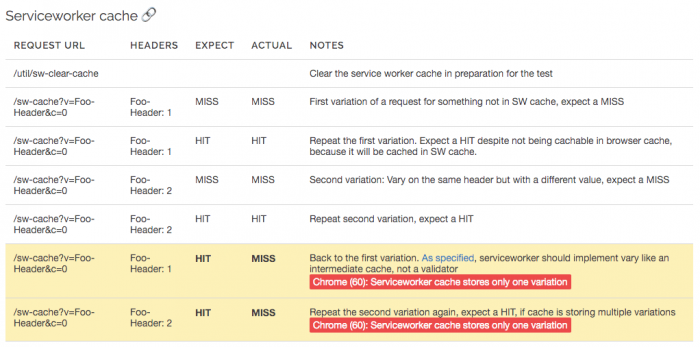
Был проведен простой тест, чтобы показать, как работает Vary. Тест читает URL на основе используемых заголовков и определяет, является ли запрос кэшированным.
Для совместимости мы перешли на измерение только времени выполнения запроса. Мы также намеренно добавили односекундную задержку в ответ сервера, чтобы увидеть разницу.
Предварительная загрузка.
В настоящее время предварительная загрузка поддерживается только в браузере Google Chrome. Он кэширует предварительно загруженные ответы до тех пор, пока они не понадобятся странице.
Ответы также попадают в кэш HTTP в пути кэша Preload, если они могут быть кэшированы в кэше HTTP. Вы увидите, что объект с заголовком Vary действительно предварительно загружен.

Кэширование с помощью API Service Worker
Vary работает в браузере как CDN. Это означает, что браузеру нужно хранить только один вариант за раз в кэше HTTP и хранить различные варианты в кэше API. Firefox (54) справляется с этой задачей, а Google Chrome работает по принципу наличия валидаторов в HTTP-кэше.

HTTP-кэш
Основной HTTP-кэш использует Vary в качестве валидатора во всех браузерах.
HTTP/2 push cache
Различные заголовки отображаются, но ни один браузер не принимает их во внимание.
'304 (не изменено)' ошибка.
Сервер, отправляющий ошибку 304, должен создать одно из следующих полей заголовка для отправки в ответе 200 (OK) на тот же запрос: Cache-Control, Content-Location, Date, ETag, Expires и Vary.
Почему ошибка 304 возвращает заголовок Vary? Когда вы начнете читать, что делать после ошибки 304, вы увидите более темный цвет.
Если для обновления выбран кэшированный ответ, то кэш […]. 304 (Not Modified)" и заменяет все вхождения соответствующих полей заголовков в кэшированном ответе на другие поля заголовков, указанные в ошибке.
Браузеры замечают это, но довольно странным образом. Они обновляют не только заголовки ответов, но и связанные с ними заголовки запросов. Это гарантирует, что ответ, кэшированный после обновления, соответствует текущему запросу.
Совет для клиентов.
Google Customer Tip описывает значения, которые могут регулярно меняться во время просмотра сайта пользователем. В частности:.
Соотношение пикселей устройства — плотность пикселей дисплея (может отличаться, если пользователь использует несколько дисплеев).
Если пользователь включил режим экономии данных.
Текущая ширина области просмотра (в пикселях).
Ширина ресурса (в физических пикселях).
Эти значения могут отличаться для отдельных пользователей. Однако диапазон значений, относящихся к ширине, очень широк.
Основные рубрики.
Советы клиентам и другие рубрики могут хорошо работать в сочетании с Ключами, над которыми работал Марк. Давайте рассмотрим несколько примеров:
Это означает, что ответ зависит от значения заголовка запроса Viewport-Width. Однако он будет округлять до ближайшего кратного 50 пикселям значения.
Добавление этого заголовка означает, что используются два файла cookie: sessionAuth и flags. Если ответ не изменяется, его можно повторно использовать в будущих запросах.
Различия между ключом и вариативным ключом:
- Ключ позволяет изменить поле заголовка, тем самым изменяя cookie.
- Отдельные значения могут быть объединены в диапазон значений для увеличения вероятности попадания в кэш.
- Для всех вариантов с одинаковым URL требуется один и тот же ключ.
На момент написания статьи ни один браузер или CDN-сервис не поддерживает Key. Однако некоторые CDN могут добиться того же эффекта, разбив входящий заголовок на несколько частных заголовков.
Используйте вариации.
Однако некоторые заголовки имеют более сложные правила относительно их значения. Предположим, у вас есть два запроса с разными значениями для Accept-Language-en-gb и en-us. Ваш браузер поддерживает изменение языка, но он установлен только на 'English'. Если вы отвечаете на запрос на американском английском языке, ответ кэшируется CDN и не может быть повторно использован в этом запросе. Это происходит потому, что значения Accept-Language отличаются, а кэш не настолько "умен", чтобы понять это.
Мы рады представить рубрику "Вариации". Это позволяет серверу показать варианты, которые он поддерживает, и принять более обоснованное решение о различиях между вариантами в кэше.
Заключение
- Большинство браузеров рассматривают Vari как валидатор. Если вам нужно кэшировать несколько отдельных вариантов, найдите способ использовать разные URL-адреса.
- Браузеры игнорируют Varies для ресурсов, отправленных с использованием HTTP/2.
- Браузеры используют различные типы кэшей. Вам необходимо понять, как каждая реализация кэширования влияет на производительность.
- В настоящее время Vary не пользуется большим спросом, но ситуация начинает меняться благодаря сочетанию эффективной работы Key и отзывов клиентов.







